Всем привет, на связи дизайнер Маслов Дмитрий. Сегодня расскажу про интересный сервис Recraft, который не только создаёт красивые картинки. Но ещё сервис имеет ряд интересных функций, которые пригодятся в веб дизайне.
Например, может создать много картинок в одном стиле, например, иконки мы можем сразу сделать в одном стиле. Также есть функции по удалению, замене фона, дорисовывает и удаляет объекты и многое другое.
Подробные уроки по нейросетям смотрите в моем Телеграм канале
Подписывайтесь на мой Бусти блог
Сервис Recraft цена
Что касаемо цены, сервис бесплатный. Но есть одно условие: зайдём в «цены», видим, что все функции нам бесплатные, но все ваши «художества» увидят другие участники этой нейросети.
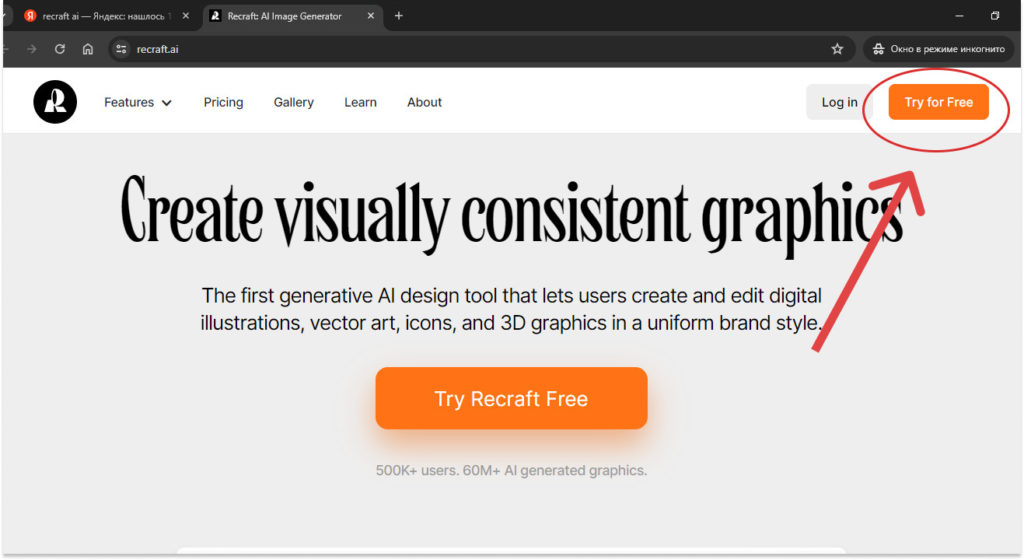
Если мы платим 20 долларов в месяц, то все картинки видите только вы. Для того чтобы начать, жмём «залогиниться», там можете зайти через Google аккаунт.
Создаем проект в нейросети Recraft
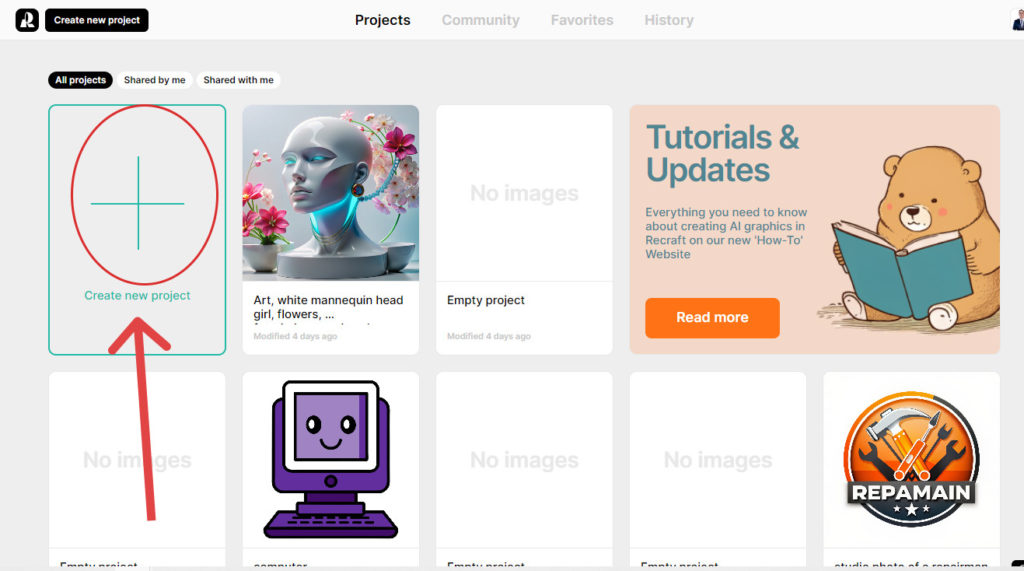
Далее жмем создать проект. Я уже создавал рабочие области, которые можно удалить, но мы жмём «создать новую рабочую область», и собственно здесь у нас рабочий хост, где происходит вся работа.

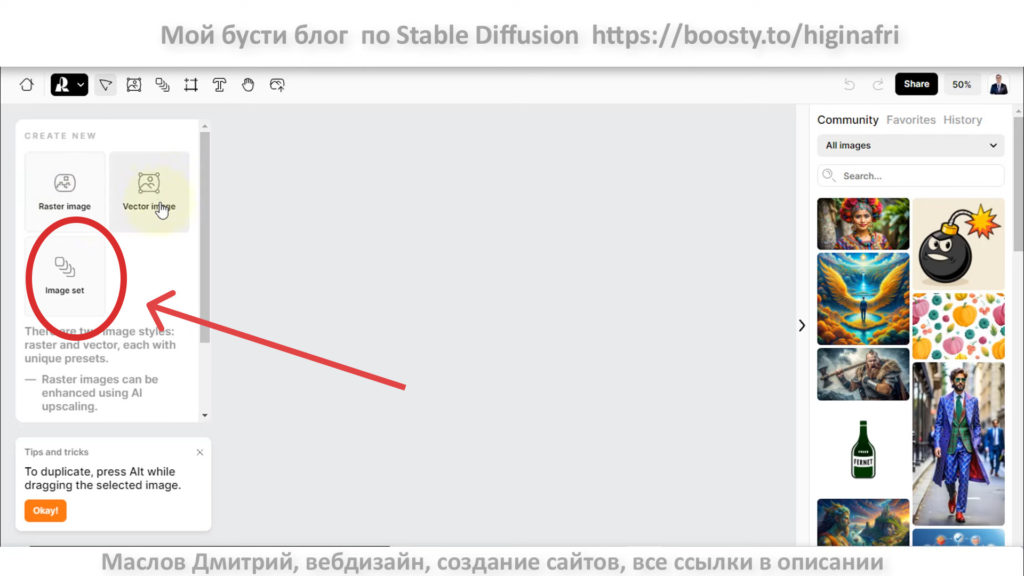
Здесь мы видим основные функции, которые нам доступны: это создание растровых изображений, либо векторных, либо создания целого сета изображений.
Давайте, например, выберем сет изображений, что мы видим. Мы можем создавать сразу несколько изображений, и причём они все будут в одном стиле.

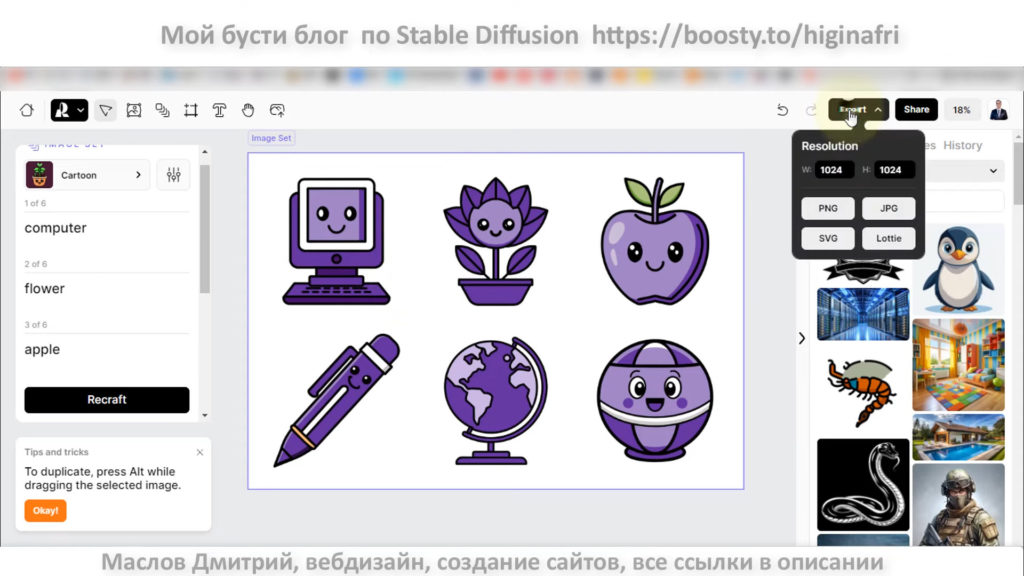
Мы, например, можем делать иконки для наших сайтов или других дизайн проектов, для дизайнеров это очень даже отличная штука. Здесь слева я вписывал шесть слов на английском и жму «recraft», и мы получили изображения все в одном стиле.
Здесь мы можем выбрать стиль «Вектор Арт» или иконки, давайте выберем, например, «Cartoon» и нажмём «recraft», тем самым мы изменим стиль наших иконок, получили вот такие изображения. Теперь, чтобы сохранить эти изображения, жмём «экспорт», выбираем png, и у нас все картинки сохраняются отдельно. Как видим, вот наши иконки на прозрачном фоне, для веб дизайнеров это просто незаменимая штука.
Итак, продолжим. У нас есть рабочая область, мы можем зажать Ctrl и крутить колёсиком, чтобы увеличить либо уменьшить масштаб, также можем зажать пробел и левой кнопкой мыши перемещаться по листу.
Давайте нажмём «создать растровое изображение», у нас появляется вот такой холст, можем выбрать соотношение сторон, например, широкий формат либо портретный, я выберу масштаб 3:2, также переключу на фотореализм, вбиваем наш промпт и жмём «recraft», получаем вот такое изображение, и вот такое. Как видим, качество очень даже отличное, можем использовать наши, также можем добавить негативный промпт, нажмём вот на эти шестерёнки, и здесь пишем то, что мы не хотим видеть на изображении.
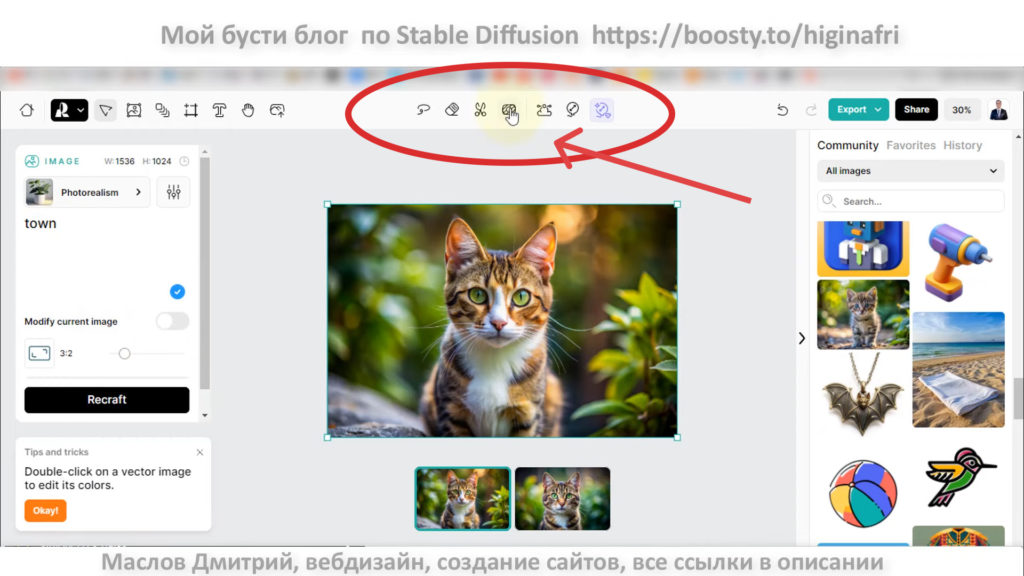
Также сверху есть ряд инструментов, например, модификация: выбираем его, обводим какой-нибудь объект, пишем запрос, например, я напишу «деревья», жму «модифицировать», и нейросеть перерисовала наше изображение.
Следующий инструмент: мы можем удалить, например, вот этот дом, выделю, жму «удалить», наш фон удалился. Далее у нас идёт инструмент «ножницы» — это удаление фона, жму на эти ножницы, фон удалился.
Далее у нас идёт кнопка «замена фона», но сначала пропишем то, что мы хотим видеть на этом фоне, я напишу «город» и жму «замена фона». Как видим, у нас фон сменился. Также у нас ещё есть вариант «есть оригинальное изображение».
Дальше у нас идёт инструмент «векторизация изображения», то есть любое изображение мы можем сделать векторным, не только генерацию, которую мы сделали здесь. А например любую картинку, которую мы загрузим.
Чтобы загрузить картинку, просто жмём вот на вот эту иконку, и можете подгрузить любую картинку. Также можете создать пост, вот эта кнопка, выбираем, для чего это нужно. Здесь вы можете создавать картинки, да и потом, например, добавить здесь любой текст, это своего рода графический редактор внутри вот этой нейросети. Здесь слева можете шрифт выбрать, цвет и так далее, выделим наше изображение и рассмотрим вот этот инструмент последний, это «upsale», нажимаем на него, и наша картинка улучшится.
Таким образом мы улучшим качество нашей картинки, наше изображение улучшилось, увеличилось, очень даже отличное качество. Напомню, что вы можете загрузить абсолютно любую картинку и её улучшить.
Также справа мы видим изображение, сделанное другими пользователями, нажимаем на одно из них, изображение появляется на рабочей области, и мы видим промпт, который был использован для создания этого изображения.
Также мы можем зайти в меню и здесь выбрать вкладку «Community», и мы увидим также все изображения, которые делали пользователи, здесь есть сортировка по группам. Выберем, например, какое-нибудь изображение, можем скопировать промт.
Также мы можем зайти в меню и здесь выбрать вкладку «Community», и мы увидим также все изображения, которые делали пользователи, здесь есть сортировка по группам. Выберем, например, какое-нибудь изображение, можем скопировать промпт и использовать в своих генерациях.
На этом у меня всё, смотрите другие мои статьи и видео. Всем пока!